Photoshop CS5[体験版]レポート その3
Photoshop CS5{体験版}レポート、その3です。何度も言いますが、かなーーり地味なところを解説します。
注)今回のレポートは私のMac(iMac Early 2008、iMac Late 2009、MacBook Pro15 Early 2010)だけでしか確認していませんのでご注意ください。
・選択範囲の反転時に・・・
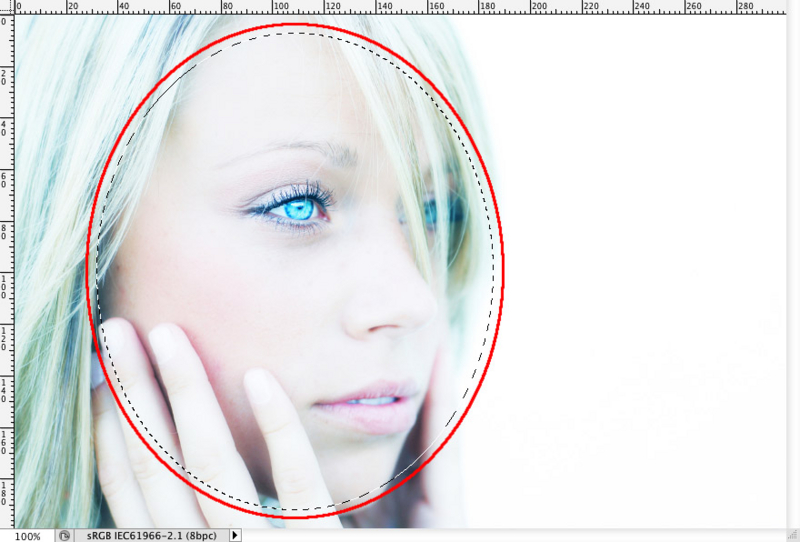
周辺を選択するためには、最初に中心部分を選択します。(赤枠の部分)

その後[選択範囲]>[選択範囲を反転]を選ぶと、Photoshop CS5では上辺と左辺の選択範囲の「蟻の行列」と呼ばれる選択範囲の境界線が表示されません・・・(赤枠の部分)

この仕様はPhotoshop CS4でもあったのですが、CS5でもそのままのようですね。
ただし、OpenGLをオフにしてあれば問題なく選択範囲の境界線が表示されます。
う〜ん、仕様に何か意味があるのかよくわかりませんが、元の仕様に戻してもらえればうれしいですね。
実用上の問題はほとんどありませんが、なんとなく気持ち悪いです。
Photoshop CS5[体験版] レポート その2
Photoshop CS5{体験版}レポート その2です。何度も言いますが、かなーーり地味なところを解説します。
・カンバス外まで及ぶ選択範囲作成時の仕様が、とても使いやすくなった!
選択範囲はPhotoshopのなかでもとても大事な機能ですが、CS4で少しだけ変更されていた部分が、CS3以前と同じ仕様に戻されました。
CS4の仕様が特に悪い訳ではないしその方が良い人も板かもしれません。しかし個人的には作業効率が落ちてイライラすることがあったので元に戻って一安心です。
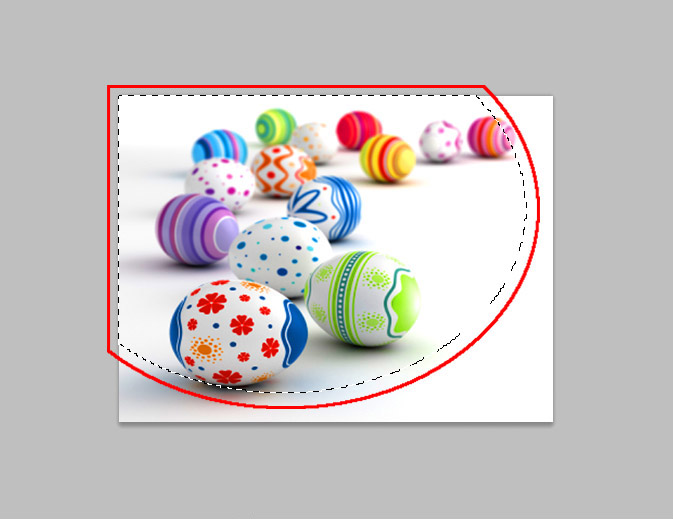
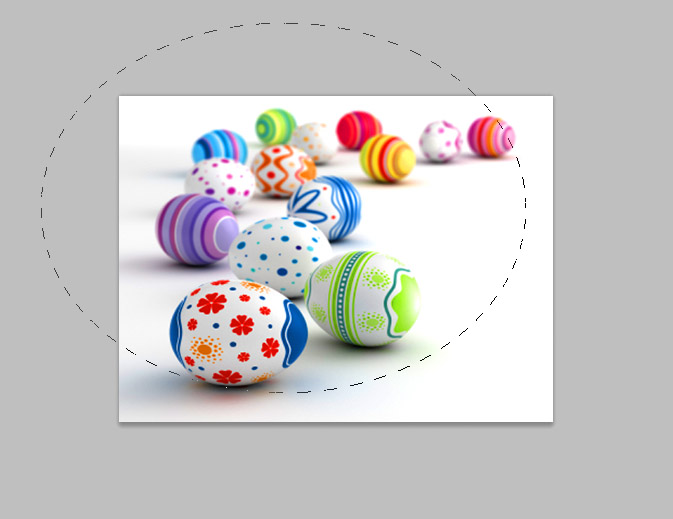
たとえばPhhotoshop CS4では下図のように選択範囲をカンバスの外まで作ったとします。

そうするとPhotoshop CS4では下図のようにカンバスに合わせて選択範囲が制限されて作成されていました。

それが、Phhotoshop CS5では下図のようにちゃんと選択範囲がすべて残ったまま作成されます。

上記は選択範囲をささっと作って、[選択範囲を変形]を使用して選択範囲を整えるような操作方法の時はとても重要な仕様です。
特に写真の周辺光量をコントロールするのには絶対に必要になるので、会社の仕事ではこの辺がネックになってCS4の導入が限定的になっていました。
これだけで、CS5を導入する訳ではないですが、導入する最大の理由ではあるかもしれません。
仕事で使う時は目玉機能よりも地味な使い勝手の方が重要なんですよね〜
Photoshop CS5[体験版]ダウンロード開始!レポートします。
今日はPhotoshop CS5のレポートをします。(ただし、地味な部分・・・)
ついに、Photoshop CS5{体験版}のダウンロードが可能になったので、さっそく簡単なレポートをします。
いろいろ話したかったのでですが、正式リリース版についてしかコメントできないのでちょっとうれしいです。
とりあえず、最新機能はいろいろなところでみられると思うので、かなーーり地味なところを解説します。
・CS4とくらべて起動時間がはやい!
CS3でIntelに正式対応して起動時間が短くなり喜んでいましたが、今回はそれ以上短い気がします。
また、起動画面もかっこいいです!

・OSXで64bitに対応!
いままでは1アプリケーションに使用できるメモリは2G程度でしたが、アプリケーションとOS(Snow Leopard)の両方が64bit化したことで、アプリケーションにより大きなメモリが割り当てられるようになりました。
実際そんなにメモリを必用としない人も多いかもしれませんが、より多くのファイルを安心して開くことが可能です。

3G以上のメモリも余裕で割り当てられます!
・一部のショートカットが復活!!!
本当に地味な修正ですが「縮小表示のショートカットが復活!」したんです。
私の仕事では普段はウィンドウサイズを固定しないで、たまに縮小表示させるときだけウィンドウサイズを固定したままにする必用があるんです。
その場合、CS3までは環境設定ではウィンドウサイズを固定しないで、ウィンドウサイズを固定したまま縮小表示したいときは[space+option+クリック]すれば大丈夫だったのですが、CS4からは同じ振る舞いをさせるためには[command+option+マイナス]キーを指定する必用がありました。([shift+space+option+クリック]でも同じことが可能ですが現実的ではないです・・・)
それが、CS5では[space+option+クリック]のショートカットが復活したので、会社の仕事でもCS5を使用することが可能になります!!!!
小さな違いと思われるかもしれませんが、この違いがなぜ多きのかというと、[space+option+クリック]ではマウスから手を離す必用がありませんが、[command+option+マイナス]キーではマウスから手を話す必用があるので、作業効率が大きく低下します。
普段の業務に使うPhotoshopは一部のみCS4にして残りはCS3を使用していましたが、上記以外にも本当に使いやすくなったので普段の業務用はCS5に切り替えていこうと思っています。
上記取り消し線の部分は私の勘違いだったようです。すみませんでした・・・・
何度も何度も複数のマシンで確認したつもりでしたが。間違いだったようです。
徐々に細くなる線を描く方法 その4
今回で「徐々に細くなる線を描く方法」の最後となりますが、
今回はレイヤーとレイヤースタイルをマスク(隠す)します。
前回までに下図のような輝く螺旋を作成しました

レイヤーをレイヤーマスクで隠しても、レイヤースタイル[光彩(外側)]は部分的にマスクされません。
通常そういった場合、レイヤースタイルを通常のレイヤーに戻すなどしてレイヤースタイルもマスクしますが、それではレイヤースタイルの値を後で変更することができません。
そこで、今回はレイヤースタイルを残したままレイヤーとレイヤースタイルをマスクする方法を解説します。
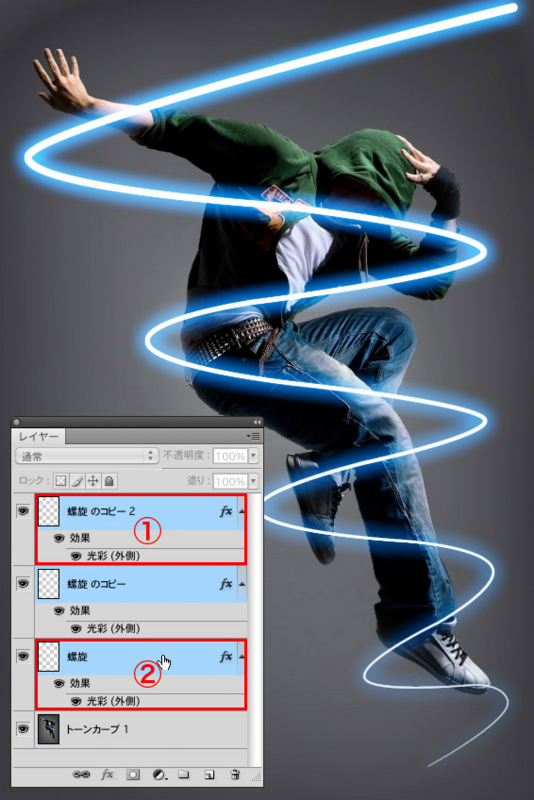
Step1、レイヤースタイルが適用されているレイヤーをアクティブにする

レイヤースタイルが適用されているレイヤーをアクティブにするため、1のレイヤーをクリックしてから[shift]キーを押したまま2のレイヤーをクリックします。
これで、レイヤースタイルが適用されているレイヤーがすべてアクティブになりました。
Photoshop CS以前では複数のレイヤーをアクティブにできないので、かわりに各レイヤーにリンクを貼ります。
Step2、マスクしたいレイヤーをグループ化

[レイヤー]メニュー>[レイヤーをグループ化]を選んで上図のように、レイヤースタイルの含まれるレイヤーをグループ化します。
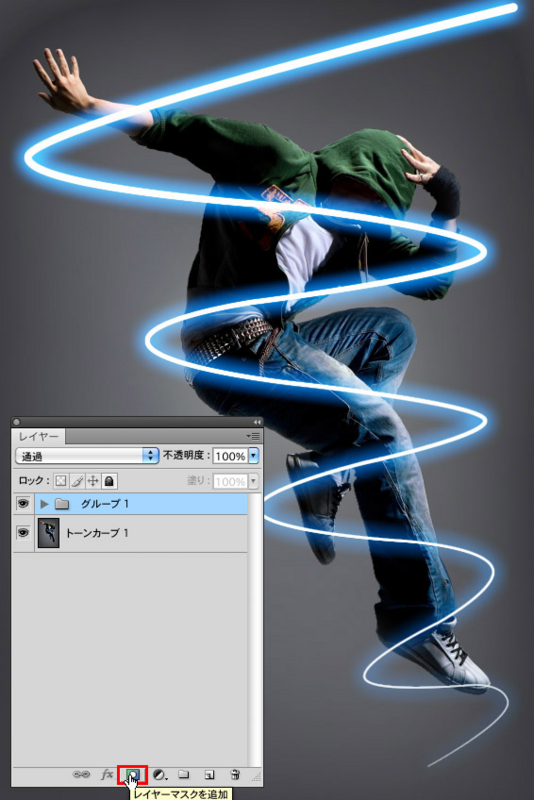
その後、レイヤーパネル下部の[レイヤーマスクを追加]アイコン(上図赤枠)をクリックしてレイヤーマスクを追加します。
上図では見やすいようにレイヤーグループを閉じています。
Step3、ブラシの設定

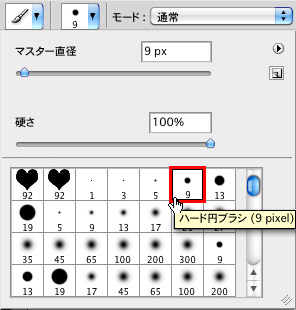
[ブラシ]ツールに切り替えて[オプション]バーの[ブラシセットピッカー]から、[ハード円ブラシ]などの[硬さ]が100%などのブラシを選択します。
今回はマスクする部分のエッジが硬いので、[ハード円ブラシ]を使用しますが必要に応じて適当なブラシを選んでください。
その後、ブラシの描画色を[ブラック](R:0、G:0、B:0 など)にします。
Step4、レイヤーグループをマスク

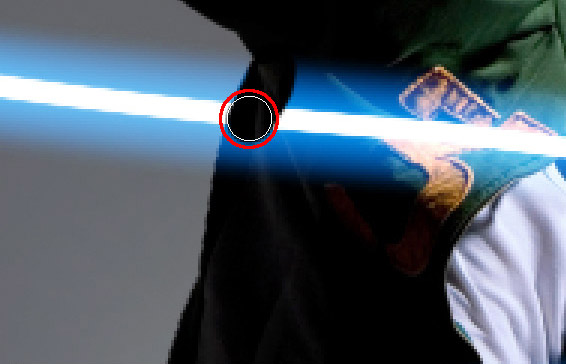
現在、レイヤーマスクがアクティブになっているので、ブラックで画面を塗ると、上記のように塗った部分がマスクされます。
同様にホワイトで塗りつぶすことでマスクされ非表示なった部分を表示させることも可能なので、[消しゴム]ツールなどと違って、いつでもやり直すことが可能です。
このまま、輝く線が含まれるレイヤーを下図の完成画像を参考に交互にマスクすることで螺旋が人物の周りを回っているように見えます。
完成画像
これで画像が完成しました。

通常、レイヤースタイルの含まれるレイヤーをレイヤーマスクでマスクしても、レイヤースタイルのみ完全にはマスクされませんが、今回のようにレイヤーグループにマスクをかけることでレイヤースタイルを保ったままマスクすることが可能です。
レイヤースタイルの光彩(外側)の設定解説
前回までで「徐々に細くなる輝く線を描く方法」はほぼ完成して、不要なレイヤーとレイヤースタイルを隠す方法を残すのみとなりました。
ここでちょっとレイヤースタイルの光彩(外側)の設定解説をしてみたいと思います。
| 項目 | 内容 |
|---|---|
| 描画モード | 初期設定は[スクリーン]です。この描画モードは下層レイヤーの色よりも光彩の色のほうが明るい場合にそちらが優先されて表示されるため、光り輝いているように見える効果となります。 |
| 不透明度 | 光彩部分のカラーをどれくらい不透明にするかを設定できます。光彩の効果が見えにくかったり、弱く感じたりする場合はこの値を100%に近づけ、逆に効果が強すぎる場合は0%へ近づけます。 |
| カラーボックス | クリックしてカラーピッカーを呼び出し、光彩のカラーを設定します。ここで背景のレイヤーに近いカラーを選ぶと効果が分かりにくくなってしまいます。 |
| ノイズ | 光彩の粒状度を調整します。多くの場合は0%を使用します。 |
| テクニック | [さらにソフトに]は大まかにレイヤーの透明部分縁取るような光彩を作りますが、[精細]ではレイヤーの形状をより反映した光彩となります。多くの場合は[さらにソフトに]を使用します。 |
| スプレッド | 光彩の最も不透明度の低い範囲を調整できます。数値が大きくなるほどボケの少ない影となります。 |
| サイズ | 光彩の効果の大きさを設定します。 |
| 輪郭 | デフォルトでは直線的に光彩の光が減衰しますが、この設定により光彩の光がどのような非線形で減衰するかをサンプルから選択できます。 |
| 範囲 | スプレッドに似たような効果で、輪郭の対象になる光彩の範囲を設定します。 |
| 適用度 | 光彩のカラーでグラデーションを使用している場合、グラデーションの開始位置をランダムに変化させます。 |
一応、上記の表を参考にすれば、レイヤースタイルの光彩(外側)はだれでも、ある程度使うことが可能となります。
・次回について
レイヤースタイルはあくまでも実際の画像ではないので、レイヤーにマスクをしてもマスクの外にも影響を及ぼしてしまうことがあります。
普通はレイヤースタイルを普通のレイヤーに変更してからマスクをします。
しかし、それではレイヤースタイルの柔軟な機能がもったいないので、次回はレイヤースタイルの機能を生かしたままマスクする方法を解説します。
徐々に細くなる輝く線を描く方法 その3
・今回はブラシで螺旋を描いたレイヤーに輝く効果を追加します
前回までに下図のような白い螺旋を作成しました

ここでは、白い螺旋のレイヤー名を「螺旋」などの分かりやすい名前に変更しておきます。
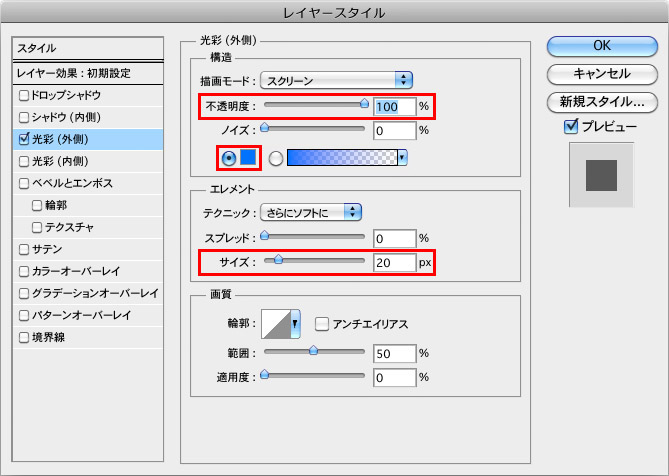
Step1、[レイヤースタイル]ウィンドウの[光彩(外側)]を開く

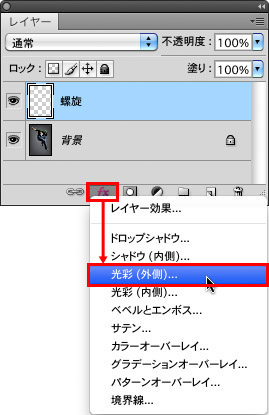
[レイヤー]パネルの[レイヤースタイルを追加]アイコンをクリックして、[光彩(外側)]を選択します。
上記の方法以外に[レイヤー]メニュー>[レイヤースタイル]>[光彩(外側)]を選択しても構いません。
Step2、レイヤースタイルの設定

上図[レイヤースタイル]パネルの[光彩(外側)]エリア内の赤枠内を以下のように設定します。
赤枠以外の部分はデフォルトのまま使用してください。
不透明度:100%に設定します。
カラーボックス:[R:0、G:115、B:255]に設定します。
サイズ:20pxに設定します。
設定が終わったら[OK]ボタンを押して[レイヤースタイル]ウィンドウを閉じます。
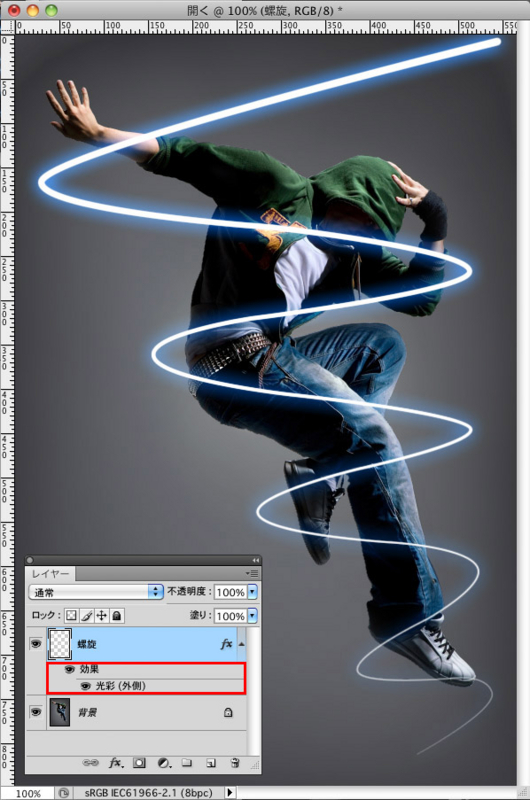
Step3、レイヤースタイルの適用結果

レイヤースタイルの光彩(外側)が適用されて、[螺旋]レイヤーが輝きました。
また、[レイヤー]パネル内の[螺旋]レイヤー下部にレイヤー効果をあらわす項目が追加されています。
なお、この項目をダブルクリックすることで、再度レイヤースタイルを呼び出すことが可能です。
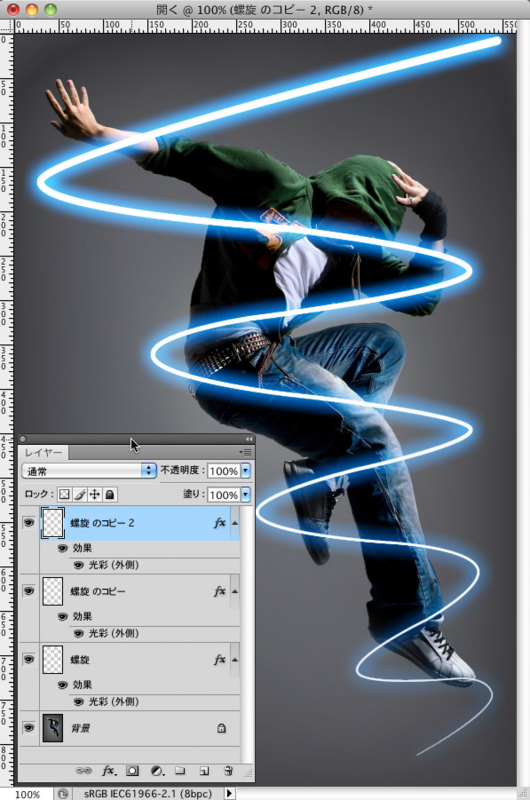
Step4、レイヤースタイルの効果を強める

先ほどのままではレイヤースタイルの効果が弱いために、[レイヤー]メニュー>[新規]>[選択範囲をコピーしたレイヤー]を2度続けて選択します。
こうすることで、[螺旋]レイヤーが2回複製されレイヤー効果が強くなります。
また、この時に選択範囲は解除しておきます。
Step4のレイヤー複製について:
通常、レイヤーを複製する場合[レイヤー]メニュー>[レイヤーを複製]しますが、[選択範囲をコピーしたレイヤー]なら全く同じ効果がありショートカットが使えるので、素早くレイヤーの複製が行えます。
また、先に書いたように選択範囲を解除する必要がありますが、こちらもショートカットが使えるので[⌘+D]→[⌘+J]でレイヤーの複製が行えます。
ブログ始めた感想と、セミナーの告知
●ブログを始めた感想
当たり前ですが、一人でブログを書いているんですが、これが思ったよりも大変です (笑)
基本的に書籍では「出版社の担当(編集)さん、アートディレクターさん、誌面・装丁のデザイナーさん、DTPさん、校正さん、印刷屋さん、出版社の営業さん」などなど多く人間で作るんですが、改めて書籍がいかに多くに人のおかげで世に出ているのかを実感しています。特に担当の岡本さんがいないと、こんなに書くのが難しくなるとは思っていませんでした。
ちなみに、デザイナー・著者として著名な鷹野雅弘さんのすすめでこのブログをスタートしました。結局サイトのことで担当(ソフトバンククリエイティブ)の岡本さんにもお世話になって、色んな方に「おんぶに抱っこ」状態です。みなさんに感謝します!!!
●セミナーの告知 その1
10年近くおつきあいのあるデザイナー・ADの高野雅弘君が本を出した時に偶然、著名な鷹野雅弘さんと知り合うことができました。(同じ「たかのまさひろ」さんで、同じようにイラレ本を出すなんて本当にすごい偶然)
今度その2人が鷹野さん主催のセミナー「DTP Booster」(今回はイラレ)で競演します。
http://www.dtp-booster.com/vol11/
このDTP Boosterはいつもは参加費も5,000円以内と超破格なので、興味ある方はぜひ参加してください。
(参加費は各自ご確認ください)
●セミナーの告知 その2
上記のセミナーと同じく鷹野雅弘さんが主催するセミナーの「CSS Nite in OKINAWA, Vol.4-Photoshop Town Meeting-」にて私、藤本圭もスピーカーとしてセミナーをさせていただきます。
Photoshopだけで6時間(休憩含む)という、すごいセミナーです。
私以外にもグラビアカメラマンの魚住 誠一 さん、デザイナーの鷹野 雅弘さん、 フォォトグラファー・ディレクターの中川 宗典さんという、豪華な顔ぶれです。
5/30までに振込を済ませれば、なんと\4,500でセミナーに参加できます。
http://cssnite.dragon-ball.in/vol04/
時期的にもシーズンから少しだけ外れているので、旅行気分でいいんではないでしょうか?
また、翌日セミナー参加者で希望者があれば、面白い所へ案内してくれる計画もあるらしいです。(まだ未定ですが)
先日、私はそのの候補となる所に案内してもらいましたが、「とにかくすごい所!!」でした。