色調補正の全体像
今回は色調補正の全体像を解説します。この流れを押さえておけば色調補正においてどのような作業を行えばよいかが理解できます。

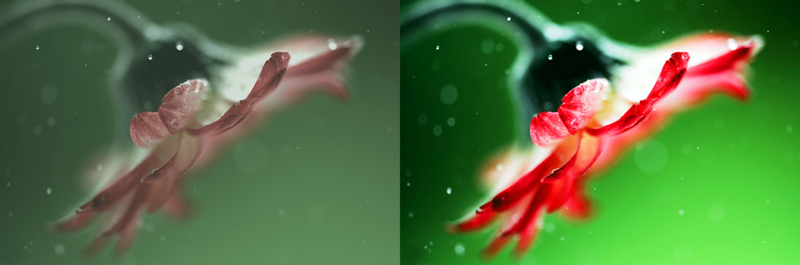
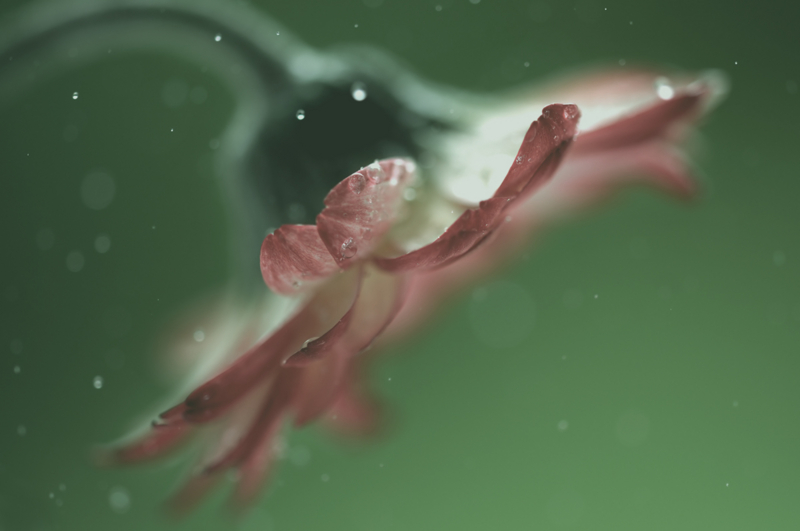
ここでは上左図を上右図のように色調補正をここなう手順を解説します。
色調補正は修正すればするほど、どのように仕上げてよいか分からなくなることがあります。これは色調補正では目に見えない修正するべき部分が他の色の問題に隠れて見えなくなることがあるためです。
しかし、色調補正ではある一定の手順に従い修正することで、手早くより良い結果を残すことが可能です。
そのためには、色調補正にはどのような種類の補正があるかを理解し、その全体像をつかむことが必要になります。
色調補正の修正手順をまとめると以下のようになります。
1、画像を観察
色調補正で最初にやることは「画像を観察」し「そんな色に仕上げたいか」を決めることです。この画像はどちらも悪い色ではありませんが、例えるなら「正しい色(上)」と「美しい色(下)」です。このどちらかを目指すか最初に決める必要があります。 (1〜2)

ここではこの画像を鮮やかで美しい色にしたいとします。

明るさ、コントラスト、メリハリ、色調が鮮やかさズレいています。
しかし、どれをどの程度修正する必要があるか不明なので、手順に従い作業を進めます。
最初にコントラストを修正します。

ヒストグラムを観察すると、ハイライトとシャドウ部にピクセルが無いので、トーンカーブを使用しコントラストを修正します。
ここでは、全体の流れを学ぶため各操作については解説しません。
(コントラストの修正方法は[Photoshop 10年使える逆引き手帖【CS6/CS5/CS4/CS3 対応】]のp.184〜185、P.187を参考にしてください。)
※本内容は[Photoshop 10年使える逆引き手帖【CS6/CS5/CS4/CS3 対応】]の「色調補正の全体像お理解する」を基に解説を行っています。
次回に続きます。
ガラスが割れたようなシルエットを作る方法
こんな感じで割れたシルエットを作りたい場合の解説

こういうシルエットって適当に書けば簡単そうですが、慣れていないと自然な形状を作ることって結構難しいんです。
ここでは、自然物を使って自然にオブジェクトがとが割れた形状をつく方法を解説します。

まず、どんなものでもいいので、人工物でないもので埋め尽くされた画像を用意し、[フィルター>フィルターギャラリー]を選択します。
その後[アーティスティック]エリアの[カットアウト]を選択します。ここでは、設定裏を[レベル数:8、エッジの単純さ:6、エッジの正確さ:3]にしました。必要に応じて設定値を変更してください。
これで、ランダムなエッジを抽出することができました。
このまま色を変更するなどの方法で使用してもかまいませんが、シルエットにするために[2諧調化]を使用します。

[イメージ>色調補正>2諧調化]を選択し、ここでは[143]に設定しました。
これで、ガラスが割れたシルエットができたので、必要な部分を切り抜いて使用します。
黒い部分だけを画像に貼付ける場合はレイヤーの描画モードを[乗算]に設定します。
おまけ

[2諧調化]ではエッジがギザギザしすぎる場合は[ぼかし(ガウス)]を使用するか、1度白黒化してからトーンカーブを使用します。トーンカーブでは多少手間はかかりますがより柔軟なコントロールが可能になります。
ここ最近
ここ最近忙しいですが、近いうち再開します。
質問とかお題があれば書き込んでください。
Photoshopの各部名称 パネル?パレット?
今日はPhotoshopのパネルorパレットの呼び名についてです。
パネル?パレット?
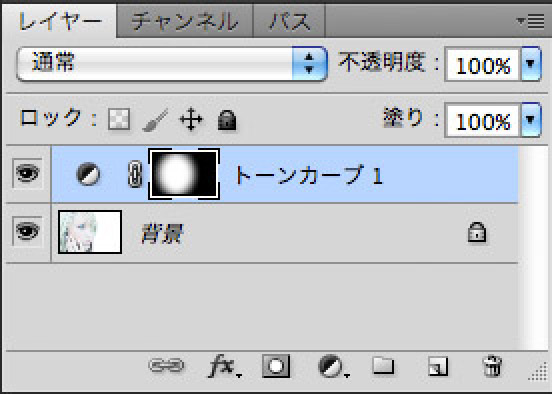
よく見る↓↓これ↓↓[レイヤーパネル]とか[レイヤーパレット]って呼び名にブレがありますよね?

とくにPhotoshopで顕著だと思われますが、現在では[レイヤーパネル]が正しい呼び方になってます。
なぜこんなことになるかというと、記事などを書く時に参考にするPhotoshopのマニュアルの表記自体が[パネル]だったり[パレット]してるんです。
Adobeがこれらを突然すべて変更すると勉強中の人が迷ってしまうので、ゆるやかに変更しているんでしょうね。
公式にはPhotoshop CS3までは[パレット]が正式名称でCS4からは[パネル]が正式名称になります。
そのことが書いてあった部分が見つけられないので、見つけたらアップします。[更新してアップしました]
ちなみに、Illustrator CS3ではすでに[パネル]になっていました。
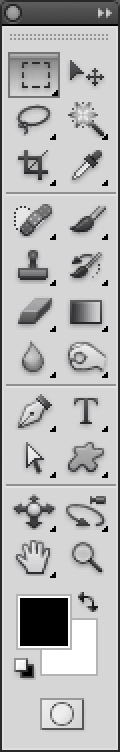
上記のついでですが、↓↓これ↓↓ 以前は[ツールバー]と呼ばれていましたが、現在は[ツールパネル]が正式名称です。

[追記]
[photoshop_cs3_help.pdf]の13Pに以下のような記述があります。
記 「photoshop_cs3_help.pdf 13Pワークスペースの基本」より引用
・パネル(Photoshopではパレット)は、作業中のファイルの変更や確認に使われます。これにはFlashのタイムライ ンパネルや Photoshop のレイヤーパレットなどがあります。いくつかのパネルは始めから表示されますが、表示され ていないパネルをウィンドウメニューで選択して表示することもできます。多くのパネルには、そのパネル固有のオプ ションのためのメニューがあります。複数のパネルをグループ化、スタック表示またはドッキングすることもできま す。
引用以上
ただし上記はPhotoshop CS3の話で現在は統一されているようです。
上記のマニュアルは以下よりダウンロード可能です。
Photoshop CS3 http://help.adobe.com/ja_JP/Photoshop/10.0/photoshop_cs3_help.pdf
Photoshop CS4 http://help.adobe.com/ja_JP/Photoshop/11.0/photoshop_cs4_help.pdf
Photoshop CS5 http://help.adobe.com/ja_JP/photoshop/cs/using/photoshop_cs5_help.pdf
「そんなのどうでも良いじゃん」て自分でも思うんですが、マニュアルを読むといろいろ勉強になるので、もし良かったらこの機会にマニュアルも読んでみてください。
両端が徐々に細くなる滑らかな線を描く方法 その3
・今回は昨日からの続きで実際に線を描きます。
Step1、線を増やす

前回のPhotoshopで両端が徐々に細くなる滑らかな線を描く方法 その2内Step5〜6を繰り返して上図のように線を増やします。またこのときブラシの太さを変えながら線を描くことで線に抑揚を与えることができます。
また、同じ線の太さでよければ、すべてのパスを1つのパスレイヤーに配置すれば、内Step5〜6の行程を一度ですませることが可能です。
Step2、線を輝かせる1

輝かせたい画像のあるレイヤーをアクティブにしてからレイヤーパネル下部の[レイヤースタイルを追加]アイコンをクリックして[光彩(外側)]を選択します。
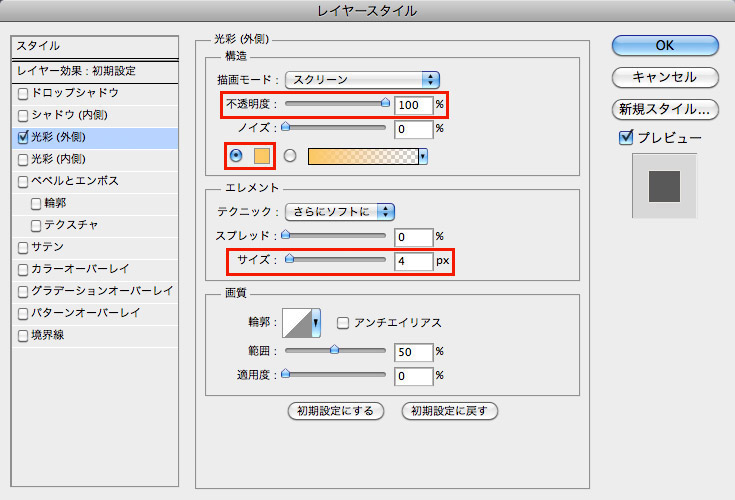
そうすると[レイヤースタイル]ダイアログ(下図)が表示されます。

上図[レイヤースタイル]パネルの[光彩(外側)]エリア内の赤枠内を以下のように設定します。
赤枠以外の部分はデフォルトのまま使用してください。
不透明度:100%に設定します。
カラーボックス:[R:255、G:200、B:100]に設定します。
サイズ:5pxに設定します。
設定が終わったら[OK]ボタンを押して[レイヤースタイル]ウィンドウを閉じます。
ここは[徐々に細くなる輝く線を描く方法 その3]とおなじなのでこちらも参考にしてください。
Step3、レイヤースタイルのコピー&ペースト

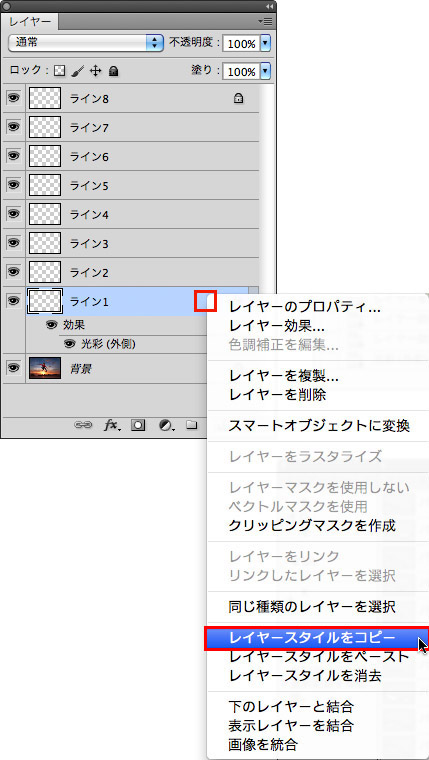
[レイヤー]パネルでレイヤースタイルが設定されているレイヤーを[option]キー(WinではAltキー)を押しながらクリックします。
そうすると、レイヤーのオプションメニューが表示されるので[レウヤースタイルをコピー]を選択します。
これで、レイヤースタイルがコピーされました。

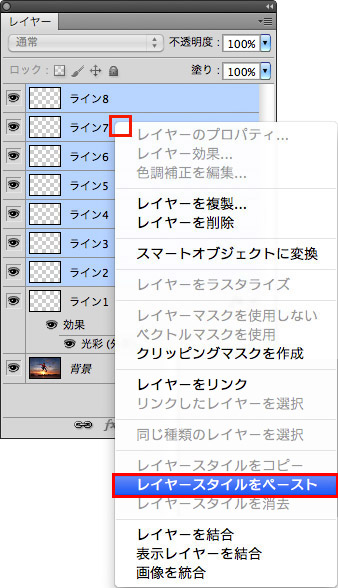
次にレイヤースタイルをペーストしたいレイヤーをアクティブにしてから、アクティブにしたレイヤーを[option]キー(WinではAltキー)を押しながらクリックします。
そうすると、レイヤーのオプションメニューが表示されるので[レウヤースタイルをペースト]を選択します。
これで、レイヤースタイルがペーストされます。
完成画像

こんな感じに完成しました。光の色やサイズを変えるには、[レイヤー]パネルのレイヤースタイルの部分をダブルクリックして[レイヤースタイル]ダイアログで値を再設定します。
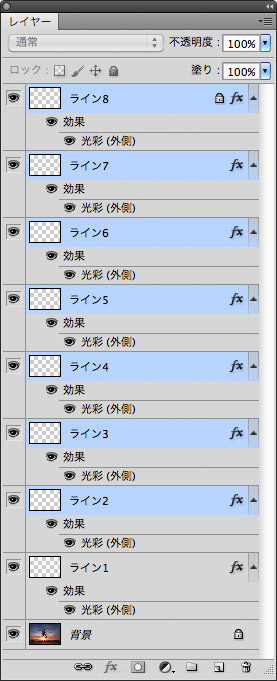
レイヤーパネルはこんな時になっています。

Photoshopで両端が徐々に細くなる滑らかな線を描く方法 その2
・今回は昨日からの続きで実際に線を描きます。
Step1、ブラシプリセットピッカーからブラシの選択

[ツール]パネルの[ブラシ]ツールを選択してから、上図のように画面上部の[オプション]バーの[ブラシプリセットピッカー]から[ハード円ブラシ]プリセットを選択します。
この[ハード円ブラシ]プリセットを選択すると、自動的に円形でボケのないブラシに設定されます。
Step2、ブラシ先端の間隔を設定

まず[ブラシ]ツールのまま[ウィンドウ]メニューの[ブラシ]を選択して[ブラシパネル]を表示されます。
その後[ブラシ先端のシェイプ]エリアを選んでから、[間隔]を[1%]に設定します。
この[間隔]を[1%]に設定することで、もっとも滑らかな線を描くことが可能になります。
Step3、[シェイプ]エリアの設定

次に上図のように[ブラシ]パネルの[シェイプ]エリア内の[サイズのジッター]の[コントロール]プルダウンを[筆圧]に設定します。
また、他の設定値も上図のようにすべて[0%]に設定します。
[ハード円ブラシ]を選んでいればすでに[筆圧]になっていますが、ここが最も重要な部分なので必ず確認してください。
また、他のブラシを設定した場合でも、ここで行った[ブラシ]パネルの設定通りにすれば同じ結果になります。
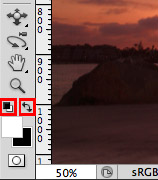
Step4、ブラシの描画色を設定く2

今回も輝くイメージのブラシを設定するので、ブラシの描画色を[ホワイト]に設定します。
まず、[ツール]パネルの上図左側の赤枠の[描画色と背景色を初期設定に戻す]ボタンをクリックして、描画色をブラックに背景色をホワイトに設定します。
つぎに、上図右側の赤枠の[描画色と背景色を入れ替え]ボタンをクリックして、背景色を描画色を入れ替えます。
こうすることで簡単に描画色をホワイトに設定できます。
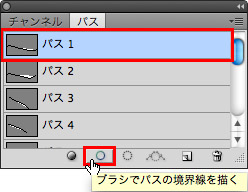
Step5、ブラシで描画

線を描画するために新しいレイヤーを作ってから、パスを選択してから[option]キー(WinではAltキー)を押しながら[ブラシでパスの境界線を描く]ボタンをクリックします。

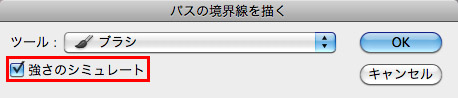
そうすると[パスの境界線を描く]ダイアログが表示されるので、[強さのシミュレート]にチェックを入て[OK]ボタンを押します。
Step6、両端が細くなる線の完成

これで、先ほど選択したパスに沿った両端に向けて徐々に細くなる線が描けました。
仕上げとして線を増やしたり光らせたりしますが、次回やつつもりです!
今回もPhotoshopCS5を使ってみましたがStep2とStep3の画像を見てもらうと分かるように、ブラシパネルの各設定エリアとブラシプリセットがPhotoshopCS4と比べて分かりやすくなってますね。
Photoshopで両端が徐々に細くなる滑らかな線を描く方法 その1
・今回は2010-05-04から行ったシリーズの応用です。
2010-05-05の記事で下図のようにパスから徐々に細くなる線を描きました。
この方法ではパスやブラシの設定によって数値を設定してブラシのフェードを操作する必要があります。
しかし、下図のような両端が細くなる場合はより簡単に設定可能です。今回はこのテクニック解説その1です。

太い線から始まって徐々に細くなる表現も魅力ですが、多少ですが手間がかかるのが難点です。
しかし、上記のように両端が細くなる線なら、より簡単に設定可能です。
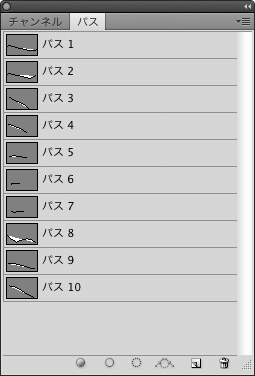
Step1、複数のパスの作成

今回はパス1つ1つに違ったサイズのブラシを適用するために上図のように複数のパスを使用してみます。
上図のパスは1つのパスレイヤー上で作られていいるように見えますが実際には下図のように、1パスにつき1つのパスレイヤーに配置されています。

そう言えば今回もPhotoshopCS5を使ってみました